728x90
반응형

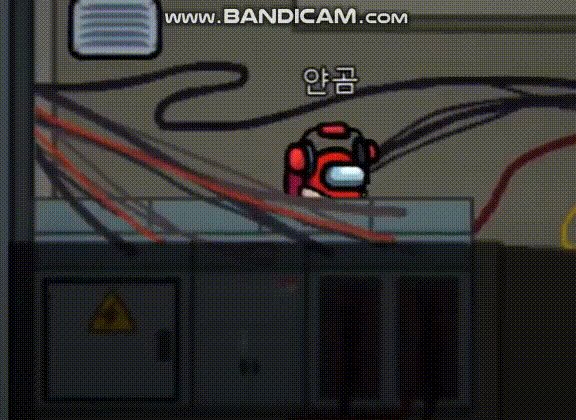
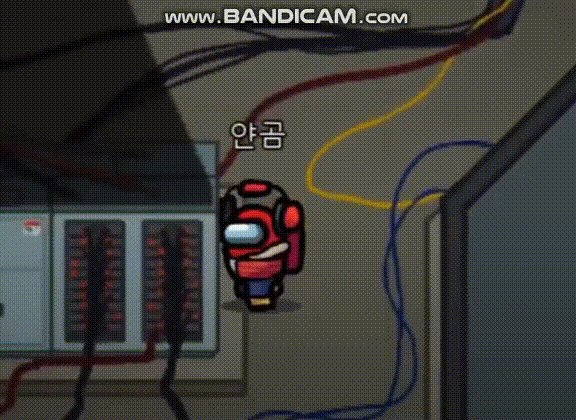
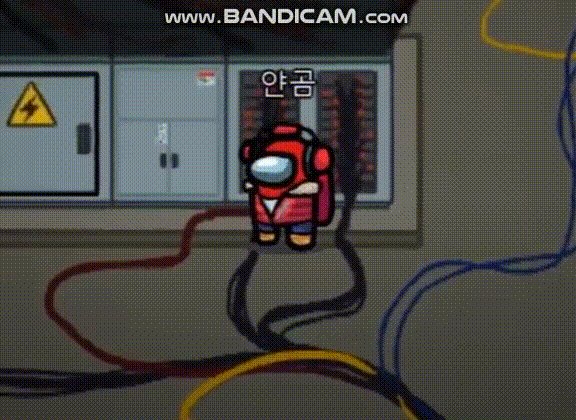
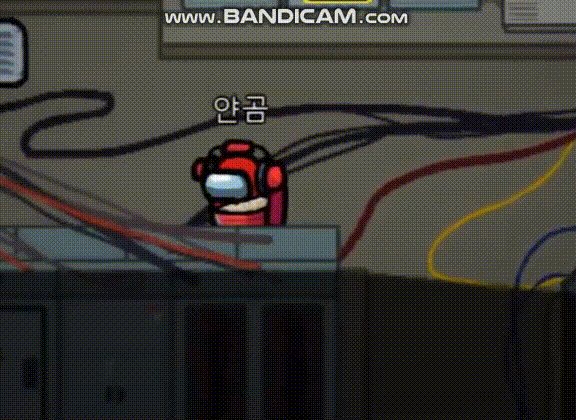
위처럼 캐릭터가 어떤 오브젝트의 아래로 가면 캐릭터가 위로 오고
뒤로 가면 캐릭터가 가려지게 해보자

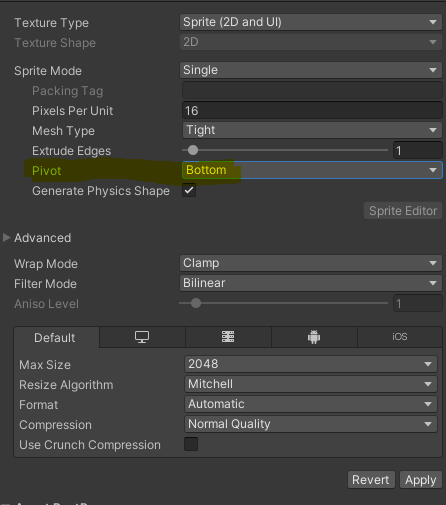
우선 오브젝트의 인스펙터 창에서
피봇을 찾아 바텀으로 설정해준다
그런 다음 스크립트를 만든다
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LayerSetting : MonoBehaviour
{
SpriteRenderer spriteRen;
void Start()
{
spriteRen = GetComponent<SpriteRenderer>();
spriteRen.sortingOrder = Mathf.RoundToInt(transform.position.y) * -1;
}
}
LayerSetting 이라는 스크립트를 만들고 다음과 같이 작성한다
그리고 플레이어의 스크립트에도 똑같이 스프라이트 렌더러 컴포넌트를 작성하고
초기화해준다
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerAction : MonoBehaviour
{
SpriteRenderer myRenderer;
void Awake()
{
myRenderer = GetComponent<SpriteRenderer>();
}
void Update()
{
myRenderer.sortingOrder = Mathf.RoundToInt(transform.position.y) * -1;
}
유튜브의 DevGomDol님의 영상을 통해 얻게 된 지식!
영상을 시청하면 더 자세한 설명도 해주신다^^
+ 그외 다른 방법도 있어서 추가한다
에디터 좌측 상단에 Edit을 클릭하고
Project Setting -> Graphics 에서 Camera Settings 모드를 CustomAxis로 변경한뒤
Transparency Sort Axis를 0,1,0 으로 맞춰준다
이러면 레이어가 같은 스프라이트 렌더러는 좌표 y축에 따라 바뀌는 기능을 할 수 있단다
728x90
반응형
'개발일지 > 코드 기록' 카테고리의 다른 글
| 유니티2D Slider로 HP Bar 만들기 (0) | 2022.09.26 |
|---|---|
| 유니티2D 캐릭터를 따라다니는 카메라와 영역 설정 (0) | 2022.09.26 |
| 유니티2D 캐릭터 좌우 플립과 이동 애니메이션 (1) | 2022.09.26 |
| 유니티2D 키보드 입력에 따른 캐릭터 이동 (1) | 2022.09.26 |


댓글